Overview
Problem
The cricket division was tasked with supplying a match centre to the CPL, whilst also with the intention of white labelling the product. With increasing levels of top level competition tournaments, and an already healthy market of match centres, we needed to offer a user-friendly and efficient solution that would impress users enough to return, and in turn increase user engagement & retention.
Solution
We looked to build out core components and functionality for a match centre that could be used across different clients, whilst offering a best-in-class experience. We conducted competitive analysis to identify core elements, and then analysed for functionality offering to ensure we could compete.
My Role
I led the UX research and design on this project building out deliverables including Experience benchmarks, UI designs, Interaction design and Prototypes with the close help of the product owner, dev team and wider cricket division.
Discover
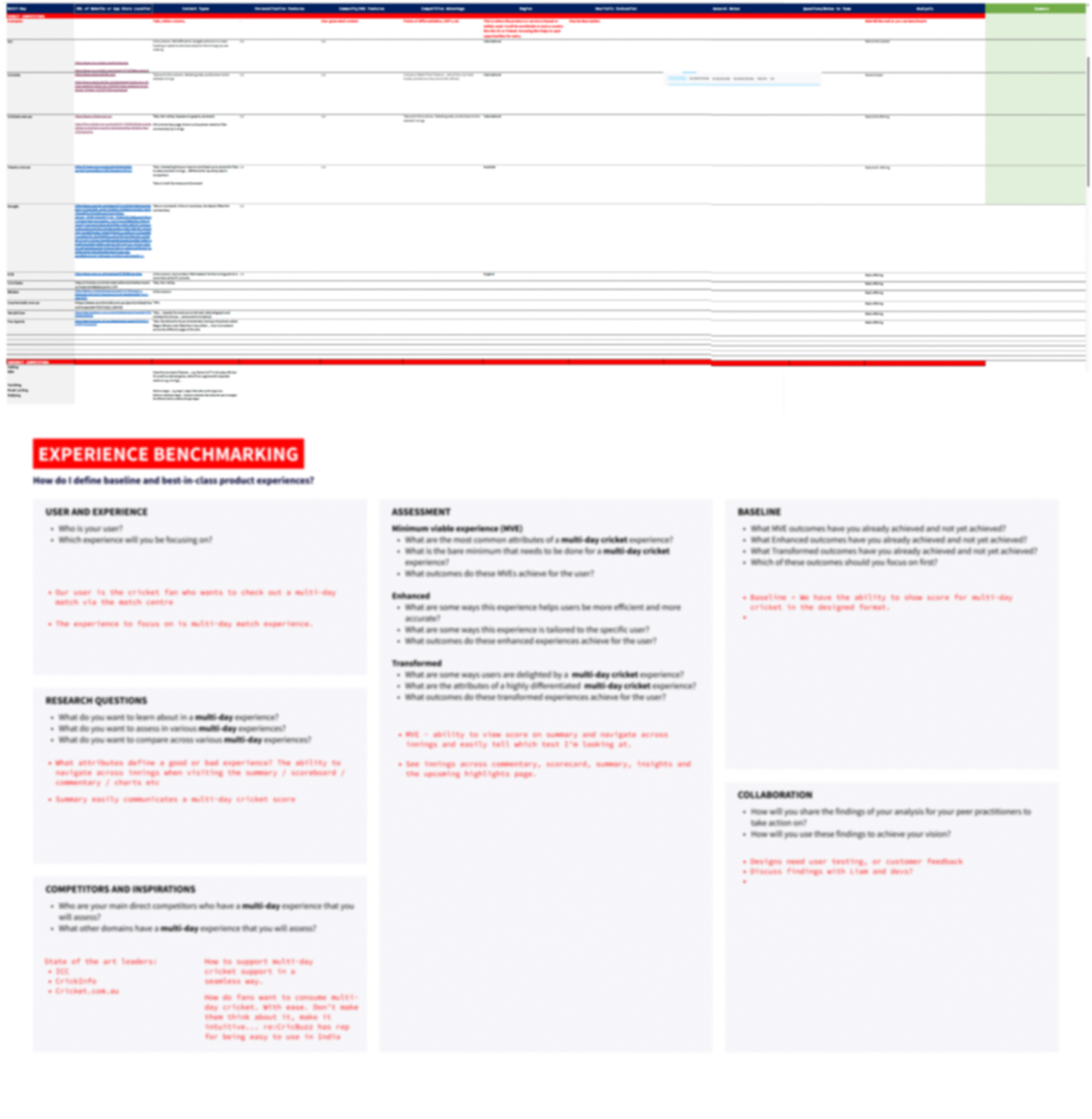
We analysed mobile and desktop applications of other leading match centres to identify best practices and features that could be implemented or improved. This often allowed us to then benchmark the experience and learn how users wanted to consume the information. Through this process we could ascertain core offerings from premium offerings.
Key Insights
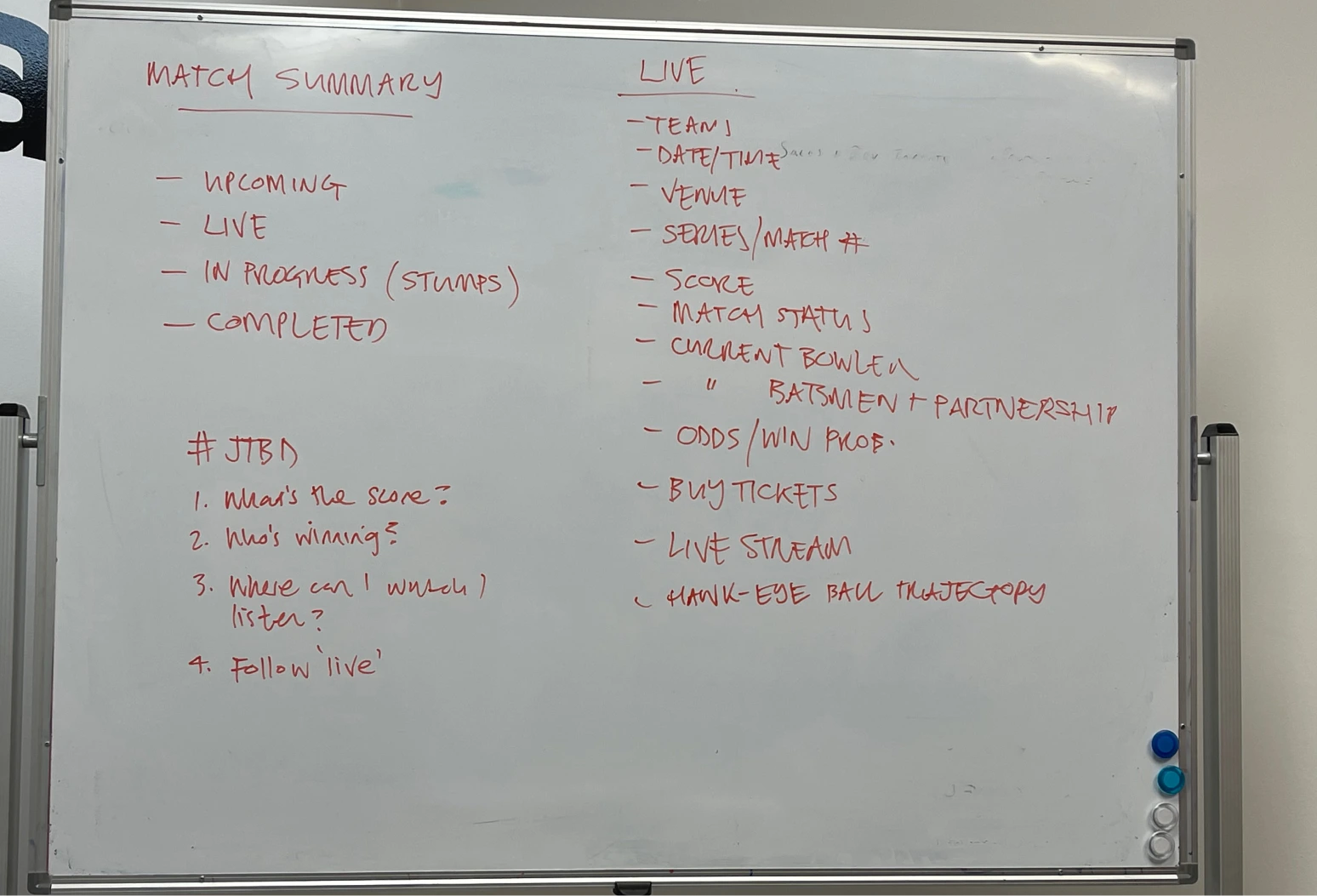
- 3 main states: Pre-match, Live, Post-match
- Cricket convention informed the minimum viable experience necessary for a successful match centre.
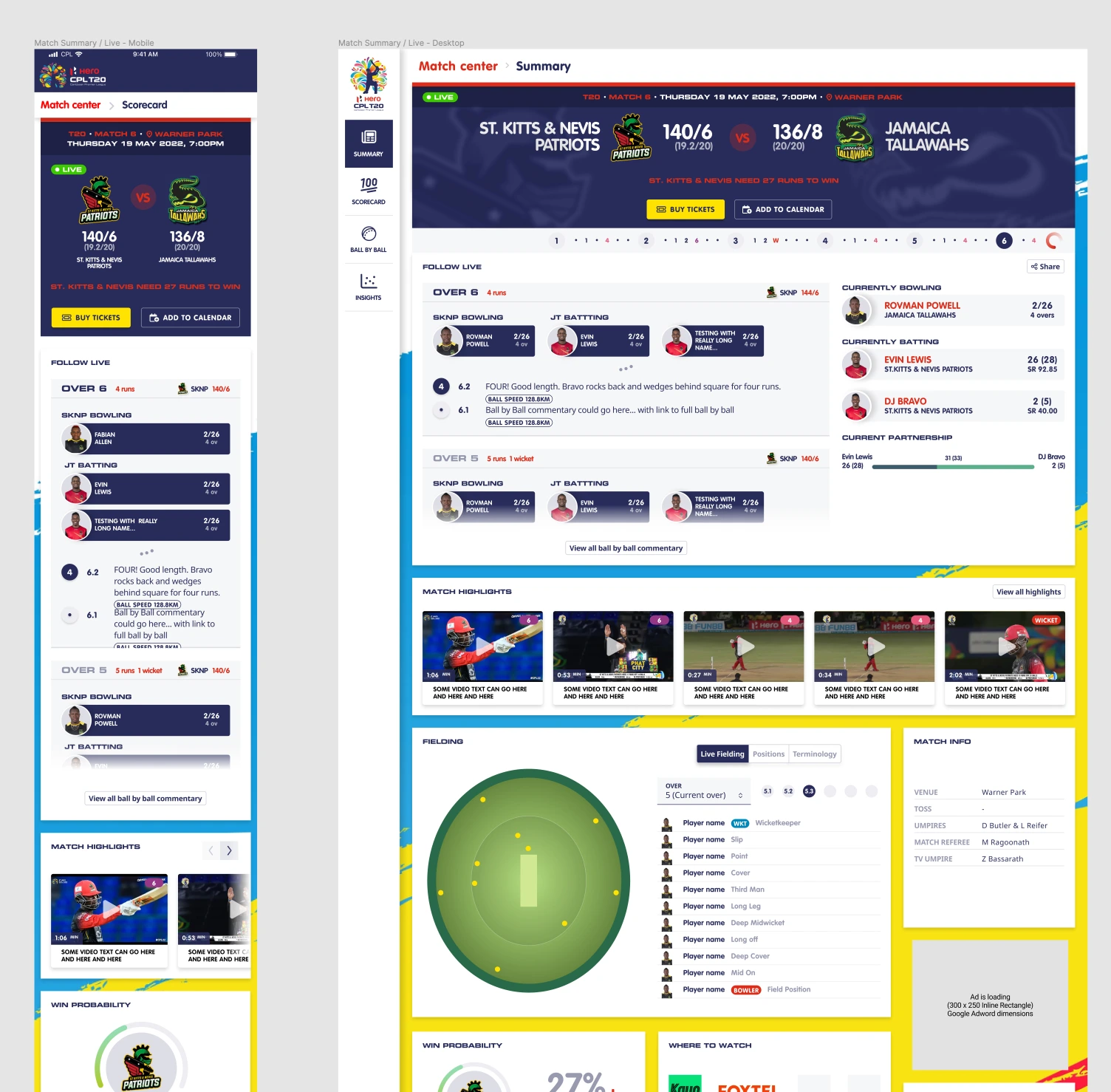
- Users indicated that a second screen experience should show metrics that aren’t available via live broadcast. e.g. Where was the ball hit? Which area of the oval did it go? What is the fielding shape?
Define
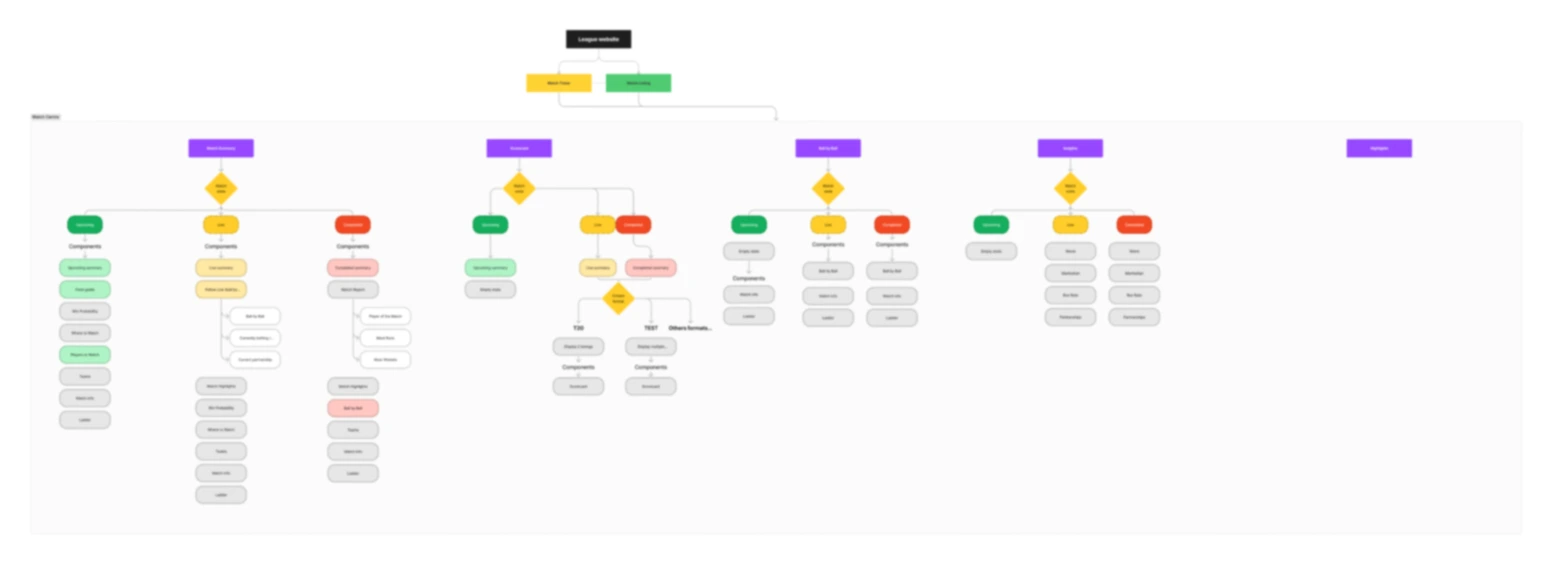
With an understanding of core offerings, we targeted specific components to be included for each match state of the match centre. Each core offering was functionality for the match centre that needed to provide an experience at or above what was benchmarked.
We identified interaction costs that could be lessened, or information scents that could be heightened. What attributes made for a good or bad experience, and how might we provide a good experience for a particular component. e.g. “How might we improve the ability to view scores for the summary (post-match) and navigate across innings and easily tell which test/match I’m looking at.”
Develop
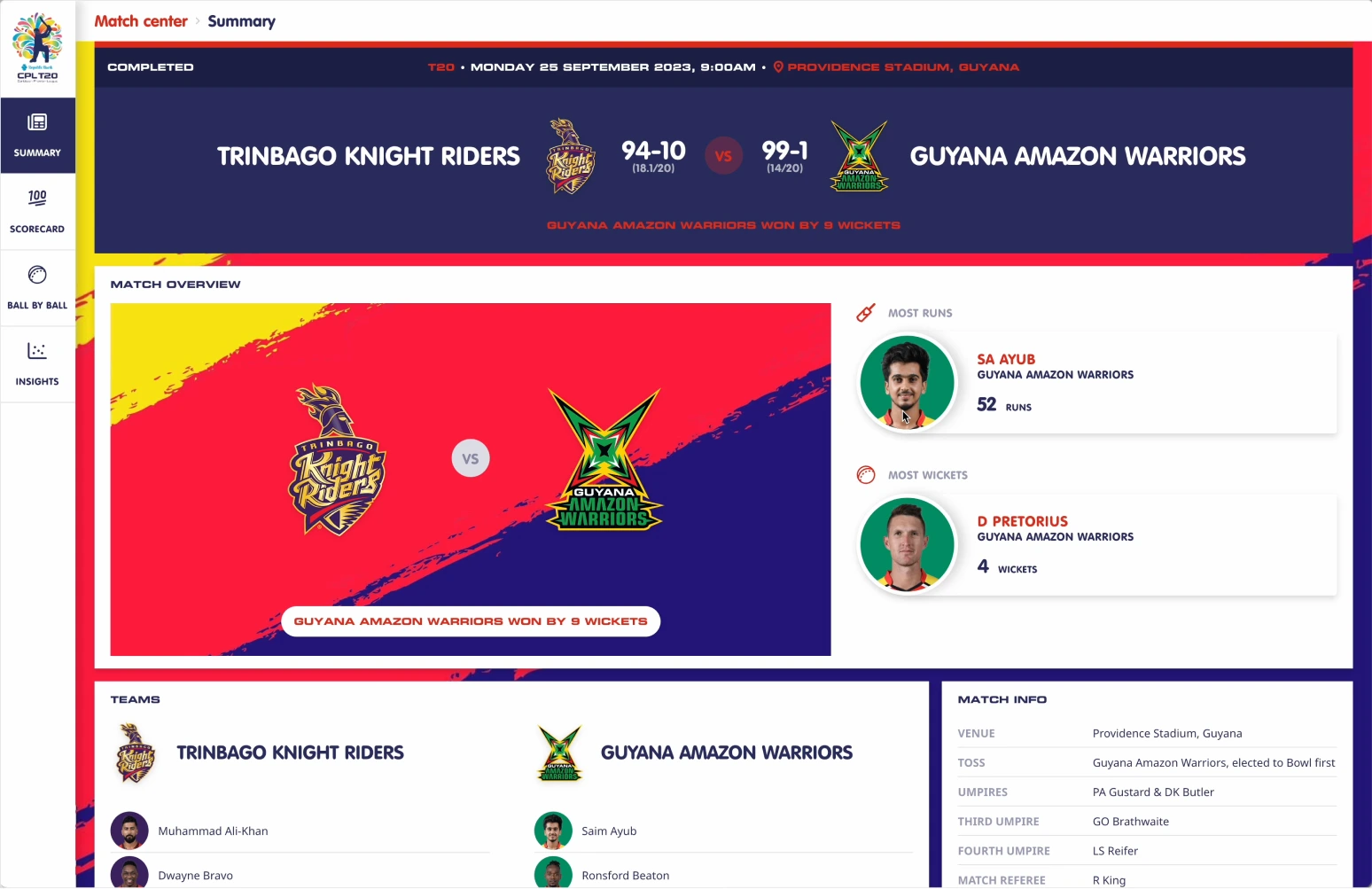
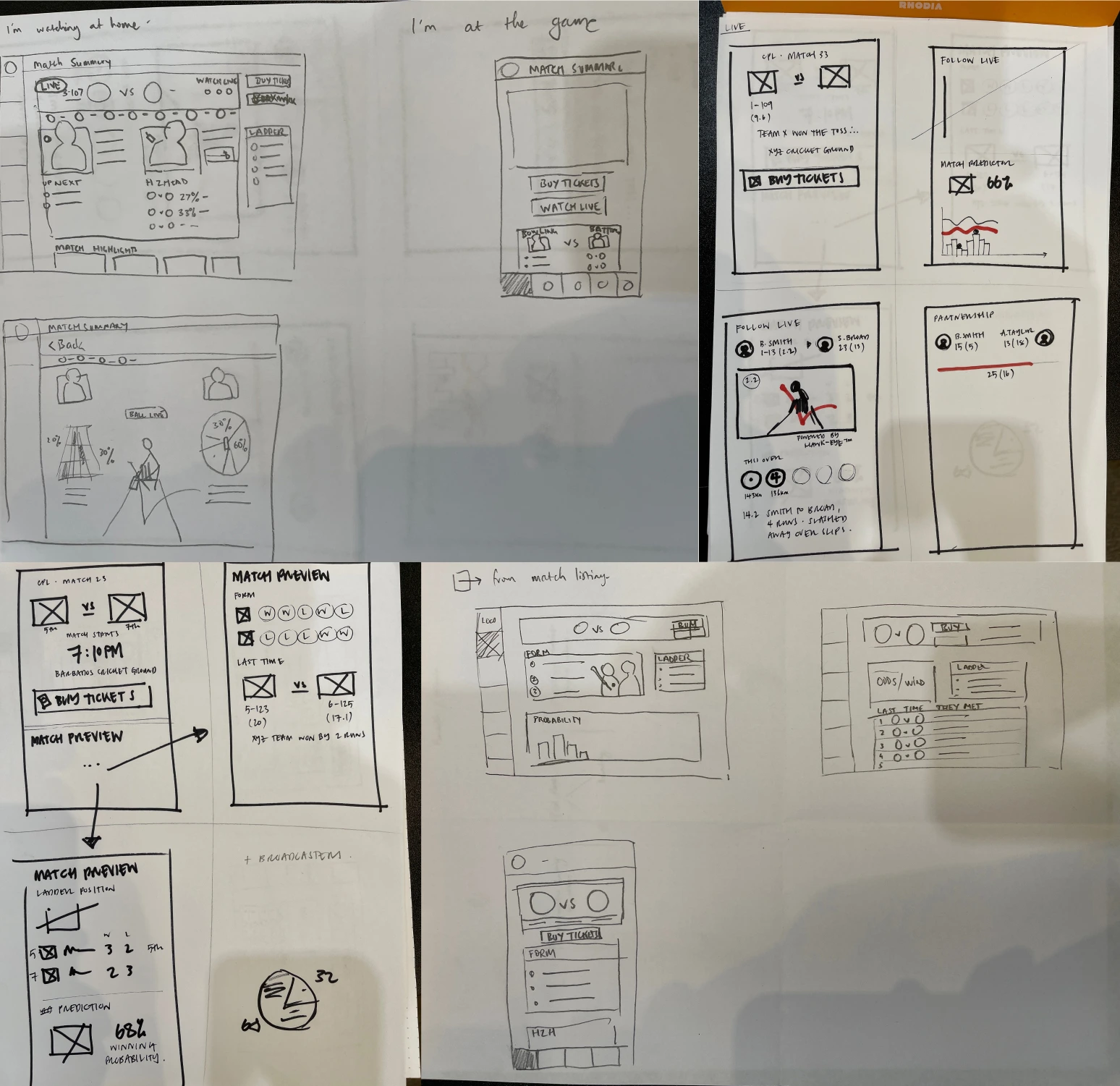
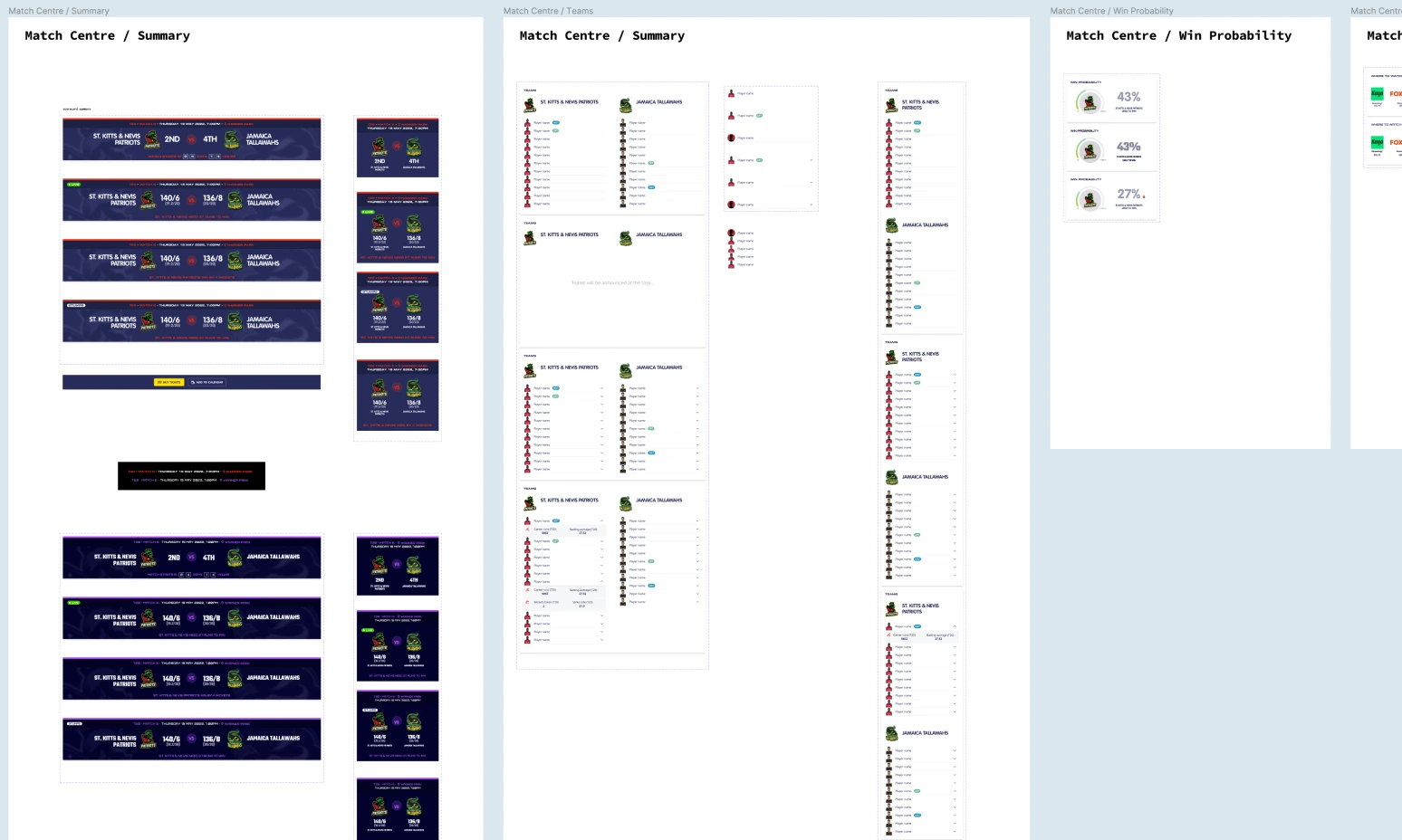
Ideation workshops with the product owner laid the initial foundation to work from. We created low-fidelity wireframes and high-fidelity UI designs and prototypes to visualise the new match centre structure. General cricket fans were used in iterative testing to validate the designs.
Conclusion
Through user research, iterative design, and testing, we successfully enhanced the user experience for the match centre’s initial launch against competitors offerings. The project resulted in several clients successfully adopting the white-labeled match centre with a higher user satisfaction measured against competitors. CPLT20 in addition experienced their greatest increase in user numbers for match centre use during the 2023 season.